Web Editor Layout
The editor has a top bar with drop-down menus and a bar with quick access tools buttons below it, right above the source and target segments.
You can also find a Status Bar on the bottom of the page.
If reference files are associated with a project, they will be indicated by a blue paper clip ![]() in the top bar.
in the top bar.
The screen is divided into working areas, called panes.
![]() Left side:
Left side:
- At the top, you can find source and target segments where you can input your translation. Learn how to work on the segments in this thread.
- Below the segments area, you can find the In-Context Preview box.
![]() Right side: you can switch between the panes listed below by clicking on their names in the bar at the bottom.
Right side: you can switch between the panes listed below by clicking on their names in the bar at the bottom.
- CAT Pane
- Search Pane
- Quality Assurance Pane (Take a look at this thread to learn more about QA checks and this thread on how to run QA)
- Changes Pane
- More Pane
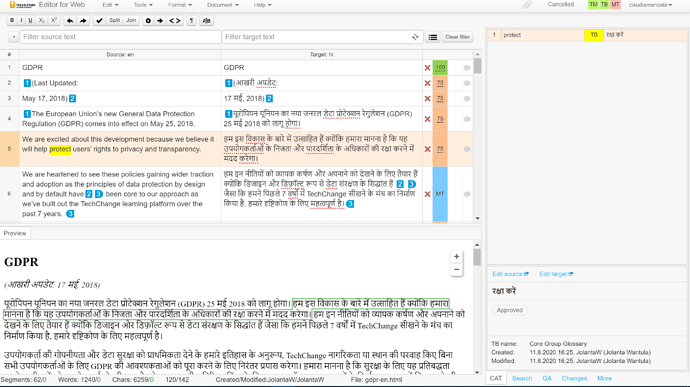
Phrase TMS Editor for Web layout screenshot:
You can also use the Phrase TMS Desktop Editor to work on your tasks and deliver them. Take a look at this thread to learn how.